You probably already know that Google Play and the Apple App Store have helped app makers make millions…
…and created a huge, untapped opportunity for so many brands and makers.
In fact, last December, a report claimed that games alone in the App Store brought in $1 billion in revenue.
Today, I’m going to share with you a few of the frameworks that app designers can use to create a high quality mobile app. A framework is a conceptual or real model that you can leverage to achieve a specific goal. The frameworks shared in this post will help you build a mobile app that is worth downloading and launch a mobile app that captures the attention of your target audience.
Framework 1: The Hook Canvas

Though Hooked by Nir Eyal wasn’t included in our list of must-read books for product designers, it definitely should be.
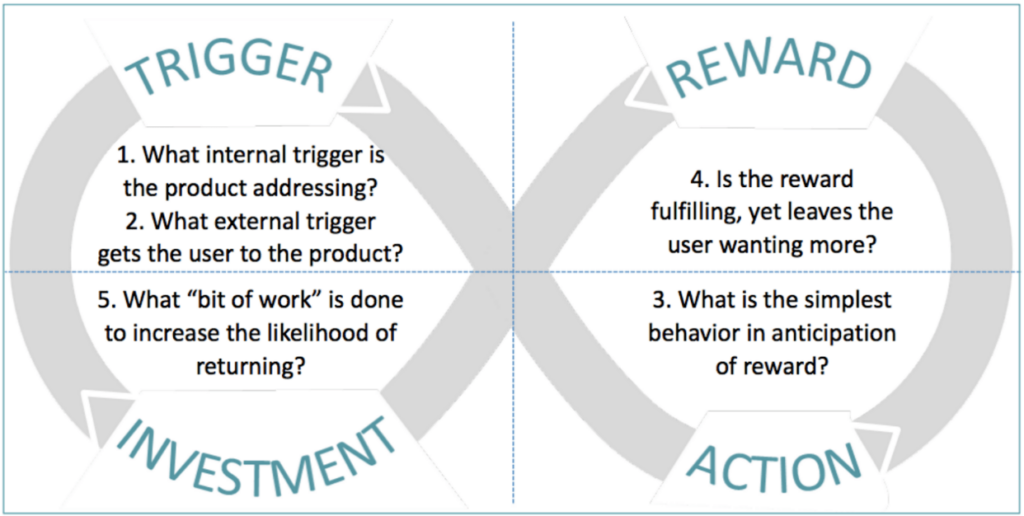
In Hooked, Eyal talks about what it takes to create an app or product that has habitual user engagement. He breaks down what it takes to create a product that is so engaging and habit-forming that you feel uncomfortable when you’re unable to use it. Think about not being able to open a text message or see what caused the red bubble in your Facebook notifications. Eyal’s conclusion is that we can create habit-forming products by embracing the Hook Canvas:
Eyal suggests that the most engaging products create a hook using a combination of psychology and design. He defines “hook” as a way to manufacture a desired outcome. The hook starts with two triggers:
- External triggers, which tell you what to do—think notifications, buttons and emails telling us to come back.
- Internal triggers, which Eyal considers to be the most critical, yet also the most ignored by product designers. Internal triggers are more closely aligned with human behavior and personal motives.
He suggests that apps that combat feelings of fear, confusion, loneliness, indecisiveness or boredom have the strongest triggers. For example, an internal trigger that drives engagement on Instagram or Facebook is a longing to combat boredom or loneliness. Once the trigger happens, we take action by scrolling through friends’ photos or album and are rewarded with content that keeps us entertained allowing us to forget about the boredom that triggered the action. In addition, the work required for this experience and reward is so small (open the app and scroll) that it hooks people into coming back over and over again.
Framework 2: Don’t Make Me Think

As simple as it may sound, many designers and app developers become their own worst enemies when it comes to UX design.
How?
They get cute with their approach, rather than intentional.
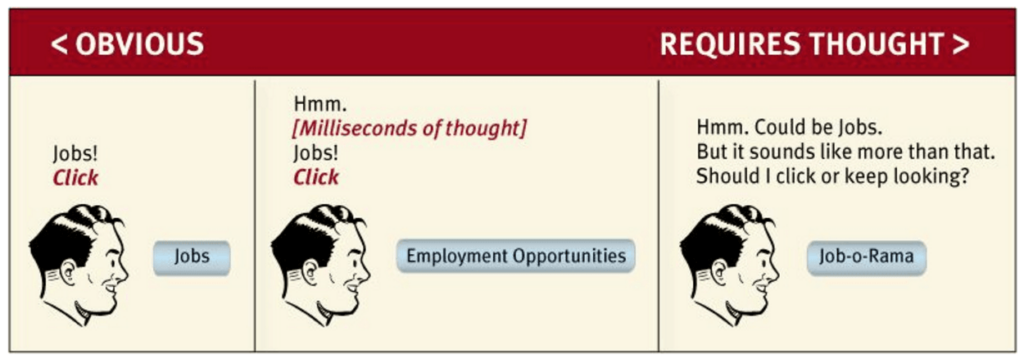
There is a spectrum when it comes to app design, from what is obvious to what requires thought. You should always strive to make the functionality within your app obvious.
Don’t make your users think.
That’s the title of Steve Krug’s bestselling introduction to Web usability and a great mantra for all app designers.
Be explicit in your calls to action, and don’t force new behaviors on users that don’t feel natural. The best part about Snapchat’s design isn’t the filters or lenses. It’s the fact that when you open the app, the very first frame is just your phone’s camera turned on and whatever is on the other side of your lens. You immediately understand what you’re supposed to do.
Once you have created a mobile app that’s sticky, you need to find the appropriate channels to get this mobile app in the right hands.
Framework 3: The Bullseye Framework

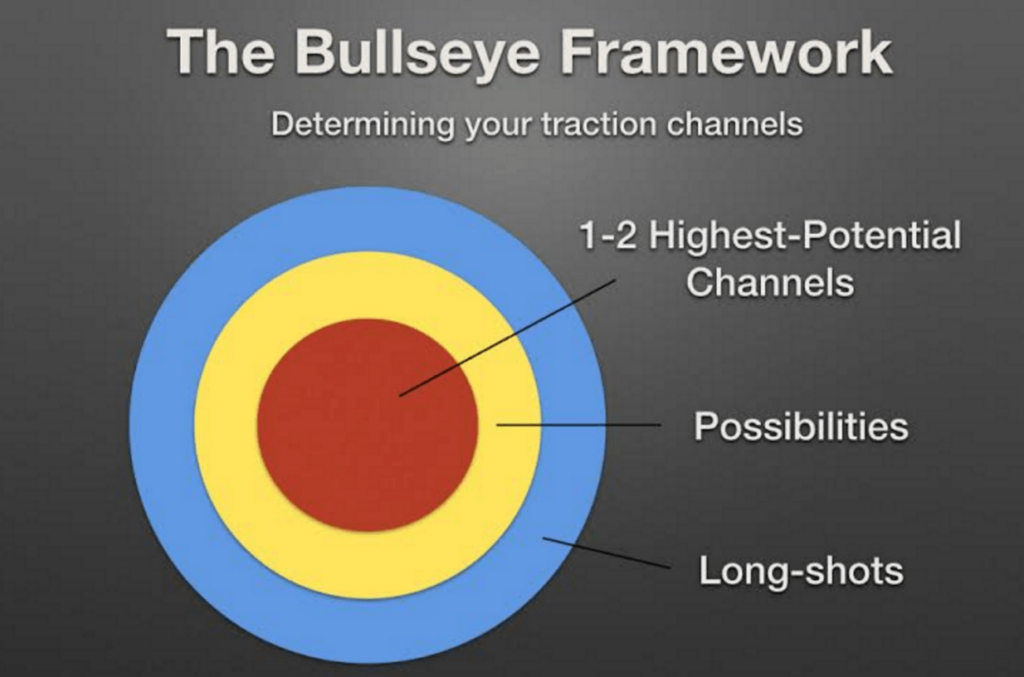
Developed by Gabriel Weinberg and Justin Mares in their book Traction, the Bullseye framework is a repeatable, five-step process that helps maximize your chances of gaining traction with users.
In this digital world, there are so many marketing channels you could leverage that it can become exhausting just thinking about it. The Bullseye framework helps you filter through the clutter and identify the channels that will help you drive mobile app growth after launch. The authors break down the process into five simple steps:
Step 1: Brainstorm. Think through each traction vertical (highlighted here) and brainstorm how you might use each one to drive growth for your mobile app.
Step 2: Rank. Now that you have identified your opportunities, place the traction verticals into three columns: the 1–2 highest potential channels (Inner Circle), the channels that could possibly work (Possibilities), and the long shots (Long Shots).
Step 3: Prioritize. Critically review and evaluate the items you have listed. Ideally, you should have the top three channels in your Inner Circle, the next six in the Promising ring, and the rest on the outside as Long Shots.
Step 4: Test. Start with the top three traction channels in your Inner Circle and begin execution for these channels in parallel. The tests should be relatively cheap so you can quickly weigh whether you should invest more time or energy into these channels to drive growth.
Step 5: Focus. If you see that one specific traction channel is showing significant signs of success, double down on what’s working. Continue to focus on this channel and gain as much traction as you can from it. Once you’ve milked this channel for all its worth or have created a process that runs without much work, start from the top.
Conclusion
If you want to create an app that sticks and has the ability to sustain growth after a successful launch, these frameworks can help.
To help you make a great mobile app, we’ve put together something special: a Mobile App Checklist with everything you need to create a mobile app that’s ready to hit the app store. Click here to get started.