Mobile app investors are met with a plethora of pitches in their inboxes every day. Understanding how to build an app and launch a prototype for your mobile app can help differentiate your startup from the rest and give you a competitive advantage when pitching your app to potential investors.
Marc Andreessen of Andreessen Horowitz, the venture capital firm behind Box and Foursquare, says in his Pmarca Blog Archives ebook that poor pitch quality is why so many investors use referrals to source startups:
One of the reason VCs only meet with startups through their networks is because too many of the hundreds of other startups that they could meet with come across as amateurish and uninformed, and therefore not fundable, when they do take meetings with them.
It’s obvious that entrepreneurs who go into their meetings prepared have an advantage. The number one question we’re asked by founders is what exactly you should bring to the pitch. A deck is great, but an actual working prototype is better. Andreessen agrees:
The best thing you can walk in with is a working product. Or, if you can’t get to a working product without raising venture funding, then at least a beta or prototype of some form — a web site that works but hasn’t launched, or a software mockup with partial functionality, or something.
So how can you leave a lasting impression with a prototype?
In this blog post, we’re going to lean on our experience launching apps and creating mobile app blueprints to share six steps for creating a mobile app prototype.
Get the Ultimate Guide to Digital Health App Design and Development
Unlock the best strategies, tips, and tricks we’ve discovered from 17+ years of digital product development.
Step 1: Understand the Problem
One of the first steps in creating a quality app is ensuring you have a problem worth solving. The problem could range from a corporate requirement, if you’re going after the B2B market, to something as simple as boredom (see games).
You might be thinking that this step sounds pretty straightforward. It is.
But you’d be surprised how many people come to us with ideas just because they seemed “cool.”
“Cool” isn’t a reason for building an app. You build an app because you have identified a problem in the world, and it’s your mission to fix that problem.
When we work with clients, we always take them through a process that allows us to uncover the purpose of the app. We look to better understand the industry as a whole, the competition, business goals, user goals, and dive deep into understanding the features of the app that truly matter to users. Once we have clearly identified the target audience and the problem that this app solves, we begin to design the user’s journey between problem and solution.
All of this takes time. It’s one of the most frequently overlooked steps in the process and as a result, we see millions of apps in the App Store graveyard.
Step 2: Identify Key Functionality Requirements
Once you’ve identified the problem, start brainstorming product requirements. It’s easy—and quite fun—to list the hundreds of different features your app should have. And that’s exactly what you should do!
Before you build your iOS app or Android app, create a list of the features that would make up your ideal app. From there, prioritize those items by what is the most important to your target audience versus what would be nice to have.
Here’s an example of what such a list might look like for Instagram users:
1) Photo Capture
2) Photo Feed
3) Social Accounts
4) Photo Filters
5) Comments + Likes
6) Search Functionality
7) Private Accounts
8) Account Discovery
9) Online Advertising
10) Video Stories
Today, Instagram places all these features at your fingertips. But when the app first launched, it was much simpler and contained the minimum feature set necessary for testing the idea. As the app gained traction, Instagram began to tackle the rest of their feature wish list and over the years has expanded the app’s functionality.
Take the first 3–4 features on your priority list and design your app for those. You can add other features once you demonstrate that you have an idea that resonates and your app is something people actually want.
Step 3: Create Sketches of the Primary Screens
After you figure out the highest priority features, start thinking through the user experience. One of the best ways to craft the user experience is to begin with a few rough sketches of how the primary screens should look and feel.
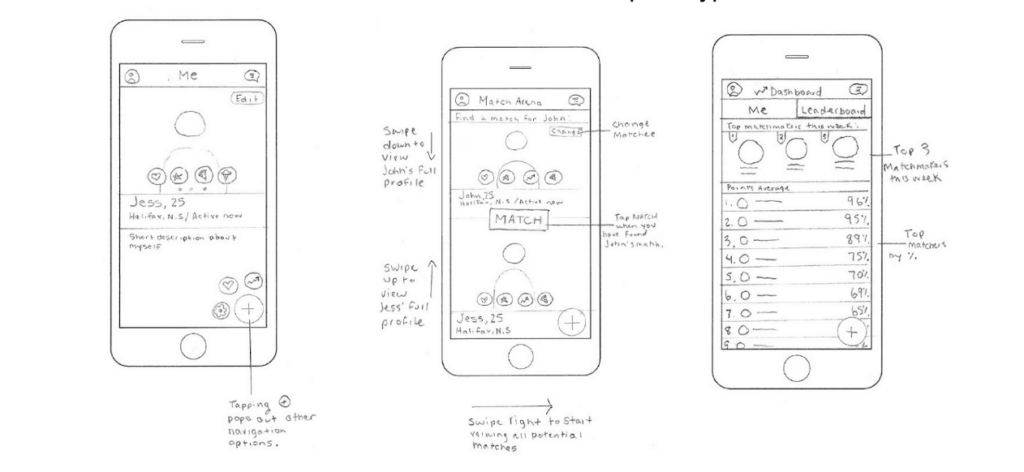
Take a look at these sketches we did for the Glue prototype:

We organized the app into three main screen functionalities: profiles, matches and the dashboard. Once we had these sketches, we were able to build out the screens we envisioned in more detail.
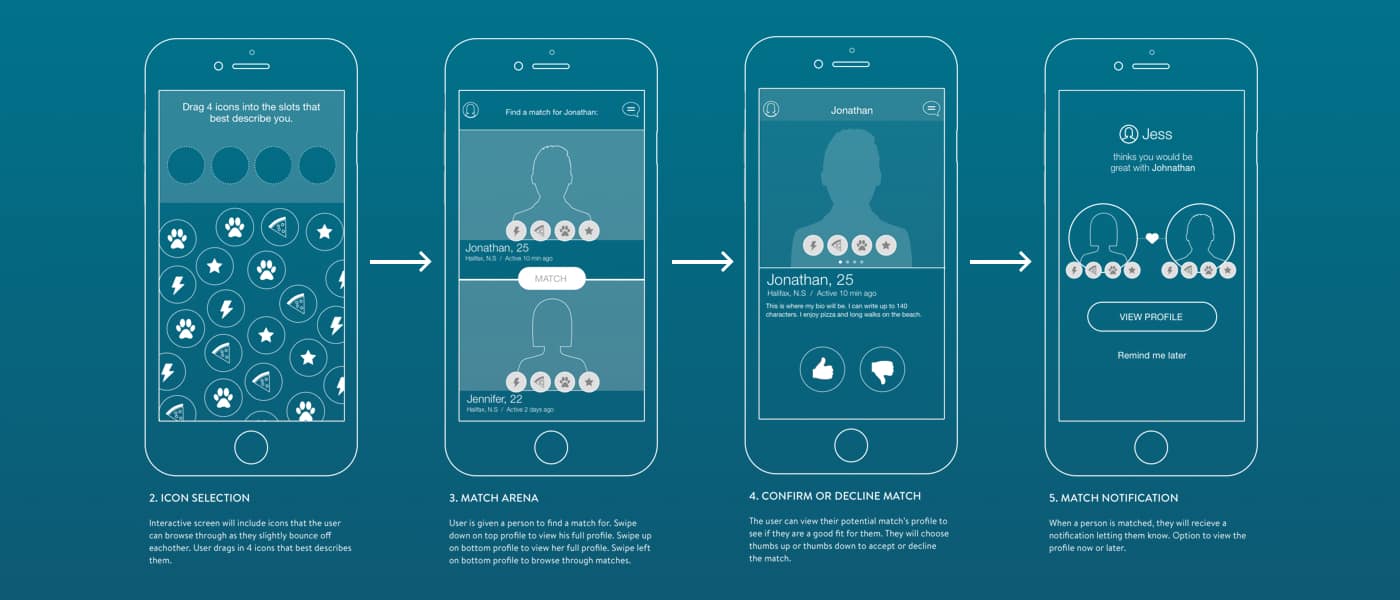
Step 4: Turn Your Sketches into Wireframes

Once you have sketched your primary screens, you can start wireframing.
A wireframe is a low-fidelity, simplified outline of your product consisting of boxes, words, lines and sometimes descriptions. It’s meant to lay the framework of where your app will go rather than the final look and feel of the app.
Step 5: Turn Wireframes into a Prototype
Wireframes that can be put in the hands of people who might want to test your product are great for feedback. You can turn low-fidelity wireframes into a basic prototype and share it with your target audience, friends, peers, manager and boss to help them understand and give feedback on the app.
We’ve used a number of mobile prototyping tools over the years to move from initial concept to interactive prototype. Currently, Figma is our go-to for quickly bringing wireframes to life. Figma’s easy-to-use, advanced prototyping features allow us to build a prototype that looks and feels just like a real app.
Prototyping not only makes your product more real for investors, but it also gives your testers the ability to get a real feel for what it would be like to use the app, and arms your developers with a better sense of the intended UX before finalizing the design.
Step 6: Translate Wireframes into Final Designs
Finally, it’s time to transition from greyscale wireframes to pixel-perfect designs. If you don’t have the skills to implement the design yourself, you can find a co-founder, hire an app agency, or bring in a freelancer.
In each scenario, you will want to spend time talking to these people about your vision and gauge their ability to execute by reviewing their past work. Most designers use Figma to create their app designs; others may use Adobe XD, Sketch, or another design software. When you have the final files, update your Figma prototype to make it look and feel like it’s live.
Sharing Your Prototype with Investors
After all that hard work, you have to be ready for the big presentation.
Landing a meeting with an investor is the first step. As Andreessen says, the best way to land an investor meeting is through a referral. If you don’t have a referral, reaching out to an investor through a cold email is one of your better options. Elizabeth Yin of 500 Startups, a venture capital fund, offers 7 tips for sending cold emails to investors:
1) Keep your email short
2) Use bullet points to highlight the best parts of your company
3) Make the email scannable
4) Don’t attach a deck in the first email
5) Use an email tracker
6) Your call to action is to land a meeting
7) Don’t be afraid to follow up
Once you land a meeting, you should come prepared with a few key things:
- A clear story surrounding your app and why it’s a great investment
- A pitch deck that shows the problem, solution and business model
- A short one-pager that can act as a leave-behind for investors
- Your prototype so you can walk the investors through the app
It’s important to be transparent about whether your prototype is or isn’t an actual, functioning product. You can share the link to your prototype before the meeting, but it’s often better to walk potential investors through the prototype during the meeting or call and then share the link afterward.
Conclusion
Sound like a lot of work?
It is. It’s not easy moving from app idea to functionality requirements to sketches to wireframes to prototypes. The process takes time, and if you’re creating an app for the first time, it could take months to get something finalized. That’s why we created the MindSea Blueprint:
MindSea App Blueprint from MindSea on Vimeo.
Our blueprints take founders and teams through the planning stages for all the steps highlighted in this blog post, and more. The blueprint process can take less than four weeks to complete and will arm you with everything you need to leave a lasting impression on investors and managers.
If you’re interested in learning more about the blueprint process, click here and schedule some time to chat with our Director of Client Experience today—we’d love to hear about your app and help you make it happen.
Get the Ultimate Guide to Digital Health App Design and Development
Unlock the best strategies, tips, and tricks we’ve discovered from 17+ years of digital product development.