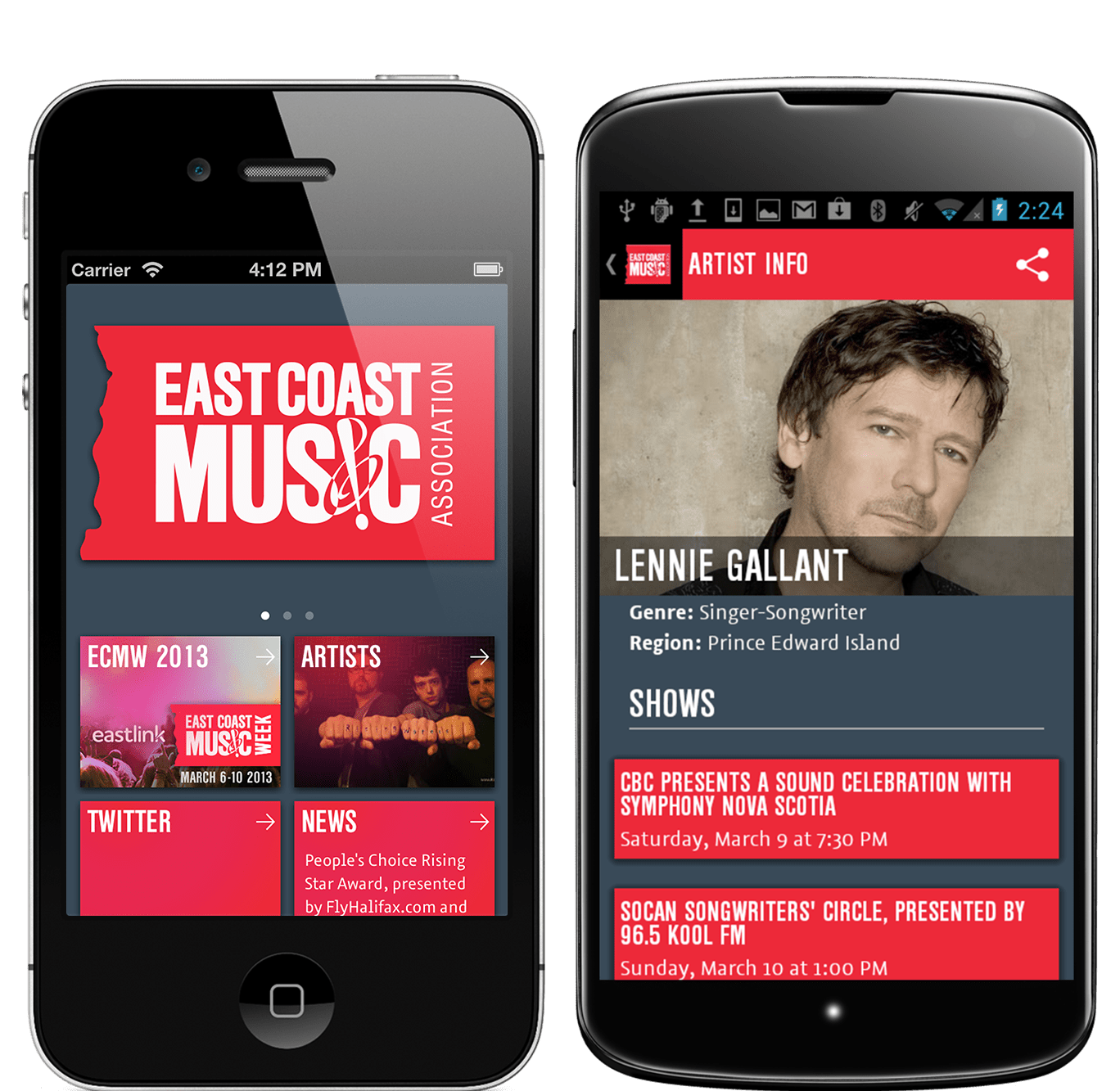
MindSea recently developed the East Coast Music Association (ECMA) app that showcases East Coast artists and the Music Week festival. The timeline meant we had to build versions simultaneously for both iPhone and Android. We’ve ported apps from iPhone to Android before, which usually means trying to shoehorn an existing structure to work on another platform. For this project, it was nice to know up front that we were designing for both.
The differences between iOS and Android UI may seem quite subtle at first glance. However, your smartphone is a very personal device that you use all the time. If an app doesn’t follow the expected behaviour for your device it’s just going to feel “off.” Our goal was to create apps that felt at home on their platform while also staying consistent with the ECMA brand.

Navigation
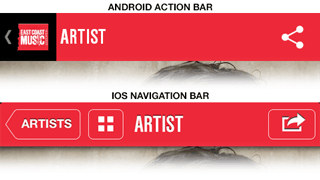
A major difference between the UI paradigms of Android and iOS is the navigation style. The hardware buttons on Android allow users to go back to the previous screen at any time, whereas iOS depends solely on buttons within the app. This means that the iOS app has a navigation bar with a back button and the Android version has an action bar with an up button that takes you to higher-level views. You’ll note that aside from that, navigation bars and action bars are pretty much the same. The ECMA app has drill-down navigation, where a user can get very deep into a hierarchy of screens. We added a home button on iOS so that the user can easily return to the main screen of the app. This wasn’t necessary on Android because the up button on the left side takes care of this functionality.
 Visual design
Visual design
Without getting into the whole skeuomorphism vs flat design debate, we made a conscious decision to avoid the extremes on both ends. For ECMA we chose a simple, clean design that used a lot of solid colour but also took advantage of shading and lighting effects to create depth and highlight interactive elements. We also focused on the content (the artists and the shows) by using big, bold images and type. Tap areas were made as big as possible so users can interact directly with the content, as opposed to just poking buttons.
Image Output
The UI was designed in Photoshop at the highest resolution required for each device and separate versions were exported for iPhone and Android. With all the different resolutions this meant that some images had to be exported at 6 different sizes! To help speed up this process we used a couple of handy tools. For iPhone, Resizer helps to handle scaling @2x Retina images. On the Android side, we used 9patch-resizer to resize xhdpi images into hdpi, mdpi and ldpi variants.
Native Layouts
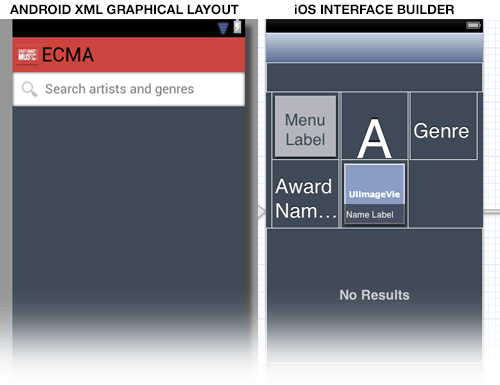
Building the native layouts was where the process really diverged. iOS layouts were built in Xcode’s Interface Builder, which is very visual and relatively easy to learn for designers who are used to using WYSIWYG tools like Photoshop. Android layouts were built in XML using Eclipse’s built-in editor, which is painful to say the least. We found the Android graphical layout tool pretty useless and ended up just working in XML directly, previewing on device to see what it actually looked like.
As awkward as it is, Android does have its advantages for creating flexible layouts. For example, it’s easy to create containers that resize to fit their content, which can be very useful for variable text and image sizes. To accomplish the same thing on iOS requires Cocoa Auto Layout, coding in Objective-C, or using an alternative solution like shrinking or truncating the text to fit the container. While Interface Builder does support Cocoa Auto Layout, this adds a lot of complexity and it is easy to break your carefully arranged constraints when you’re moving objects around. Overall, Interface Builder is a much more user friendly tool for designers, but we wish it had some of the flexibility that XML provides for Android.

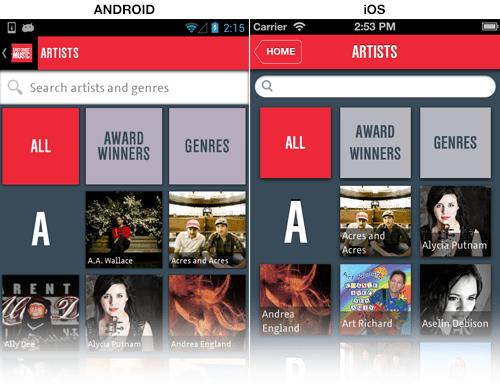
The layout screenshots above are for the Artists screen (compare to the visual mocks of this screen, above). In each editor there is a level of abstraction which means some imagination is required to visualize the end result. For example, the different tiles are not visible in the Android layout because they’re each specified in separate XML resources, and the custom navigation and search bars are not represented in the iOS layout because they’re being implemented in Objective-C.
Summary
The end result is two apps that have the same content, functionality and overall design but are custom tailored for each platform. Building customized interfaces is indeed more work than copying the same experience between platforms, but we think it results in a much better user experience on both platforms. Your app will look and feel at home on both iOS and Android phones. If you want to see for yourself you can download both versions at ecma.com/app.